英語の勉強をしていて結果的にatomのpackageについて勉強できたのでそのまとめ。
経緯
今日はいつも通り朝5時に起きてランニング。
風呂、朝ごはんと来て英語の勉強をしていました。
(今日始めた習慣だけど)
それで単語の勉強やらなんやらやってたんですよ。
英文を聞きながらタイピングしたりとか、見ながらタイピングしたりとか。
(効果あるのか?)
それで、最近ブログ投稿用やらメモやらにAtomを使っているのでそこに文章を打ち込んでいました。
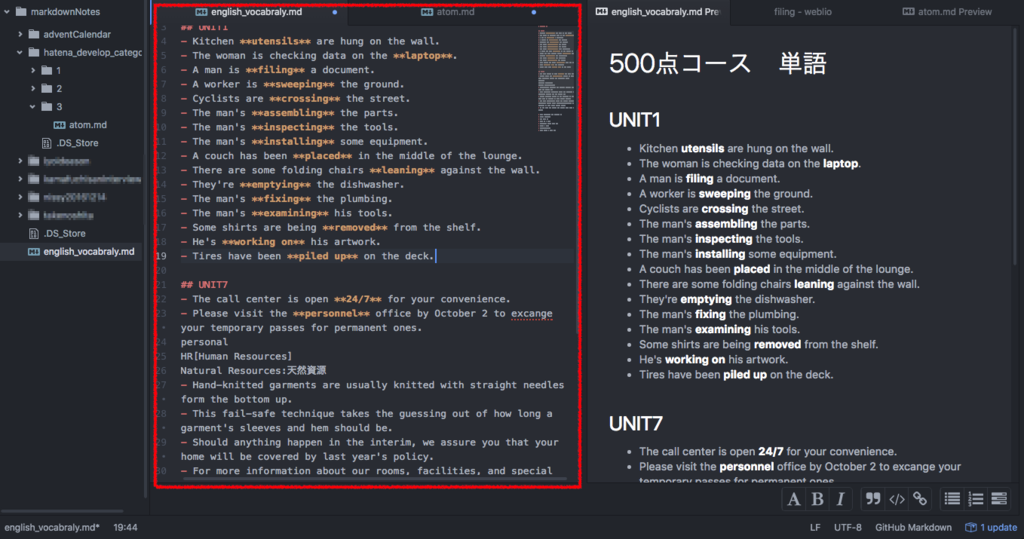
こんな感じ。
(赤枠の所が入力してるところ。markdownで記載。右側はそのプレビュー)

で、わからない単語とかもあるじゃないですか?
chromeとかだと英文選択すると、翻訳結果が出るように設定してるんですが、Atomではどうやってやるのかわからなかったので、とりあえず「atom 翻訳」「atom 辞書」とかでググってみました。
そこで見つけたパッケージがこれ。
[英和/和英の辞書を引くためのAtomパッケージ]
https://github.com/hokaccha/atom-japanese-dictionary
いつも使っているWeblioにも対応しているしええやんってことでインストール。
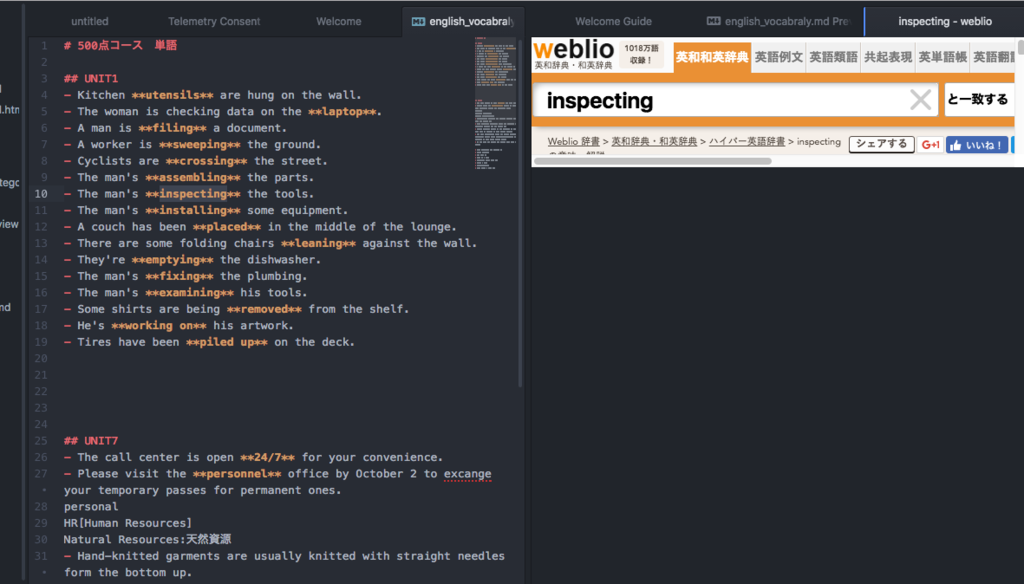
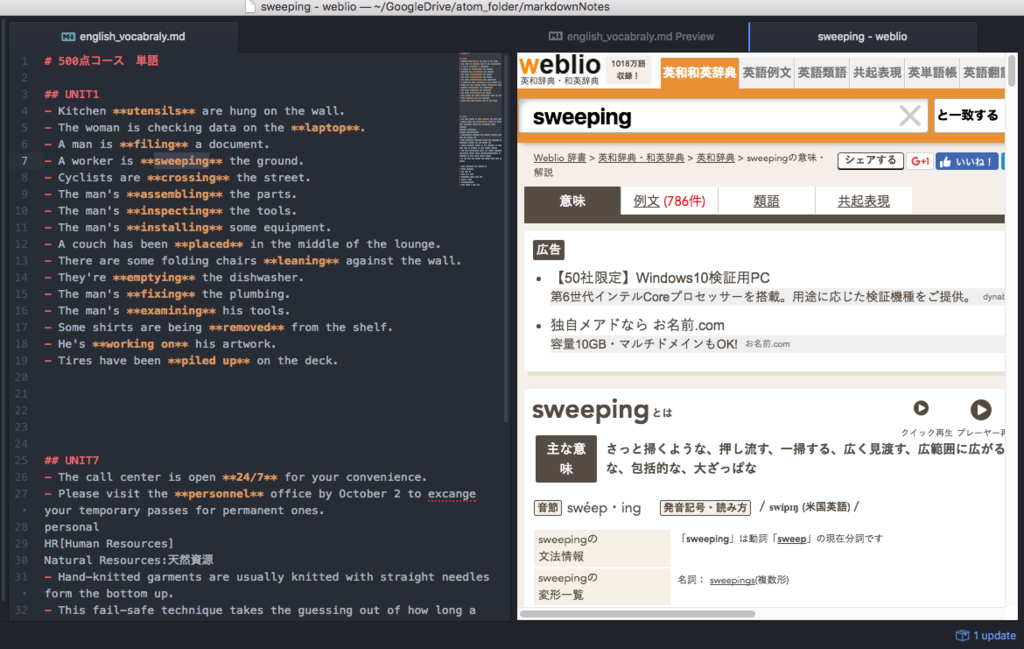
で使ってみたらこんな感じ。

ん?右のペインにweblioの画面が出てきて、選択した単語が検索されているけどなんか高さが足りないぞ?
どこかの設定でいけるかと思いきやなさそうなのでパッケージをいじってみることにしました。
パッケージの場所
Atom > 環境設定 > 設定フォルダを開く でパッケージたちがいる場所にいけます。

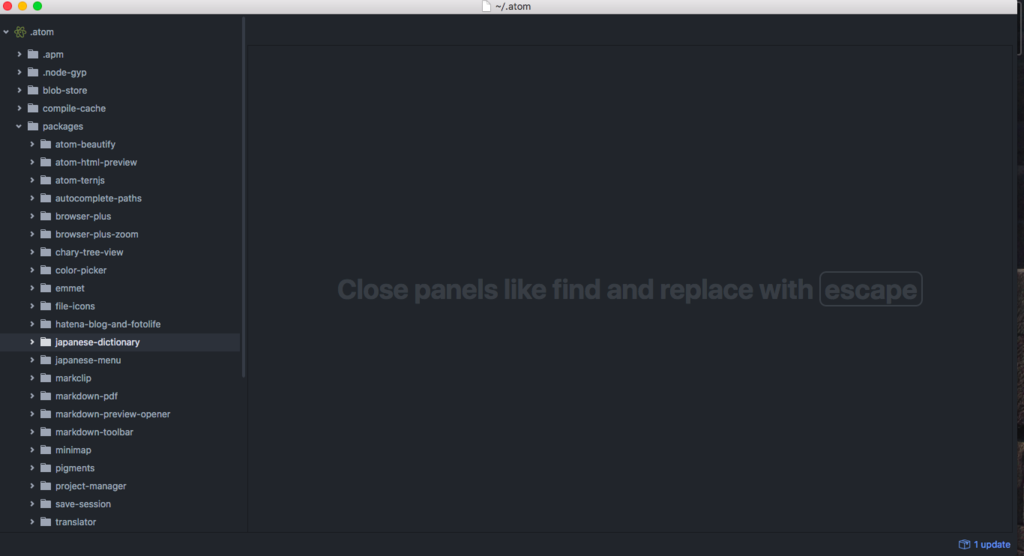
ここをクリックすると、新しいウィンドウが立ち上がってこんな感じになります。

インストールしたパッケージたちはここに入ってるんですね。
ちなみに、このルートの.atomフォルダはホームディレクトリ?の直下にあるのでfinderでも普通に開けます。
パッケージの中の構成

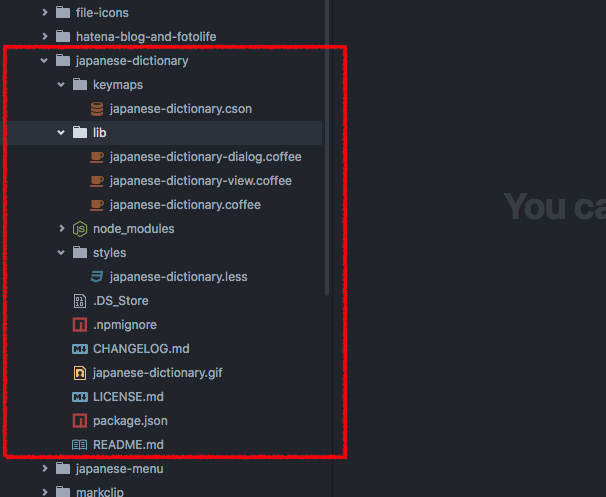
パッケージの中身はこんな感じになってました。
なんとなく多分、それぞれこんな感じ。
- keymaps
ショートカットコマンドを定義するところ。
CSON(CoffeeScript-Object-Notation) - lib
パッケージの中身。メインの内容。
coffeescript - node_modules
ライブラリ集?いろんなファイルが入ってます。 - styles
見た目の定義とかを書くところ。
less(Leaner CSS)
このフォルダは私が追加したものです。後述しますが、結果的にこのファイルを追加することでweblioの単語検索結果画面を大きく表示するように修正しました。 - package.json
最初に読み込むファイルを記載したり、ファイルの読み込み順を指定したりっぽい。詳細は以下を参考に。
http://qiita.com/k2works/items/1d25888fb3a05058e48f
だいたいこんな感じ。
パッケージの中身
このjapanese-dictionaryには「ダイアログボックスによる英単語検索」「選択範囲のテキストの英単語検索」の2つの機能がありまして、lib配下の2ファイル「japanese-dictionary-dialog.coffee」「japanese-dictionary.coffee」に対応しているみたいです。
ダイアログボックスからの検索は使わないので、とりあえず「japanese-dictionary.coffee」を見てみます。
japanese-dictionary.coffee
ふむ。なんのこっちゃ全くわからん。
ということで「atom パッケージ 作り方」とかで適当に検索してヒットしたサイトを見て解析する。
http://qiita.com/geek_duck/items/654919124d24fa74a0d3
おお、なんと無くわかったような。
てか画面の定義みたいなのはこっち「japanese-dictionary-view.coffee」のファイルを見たほうがよさげ。
japanese-dictionary-view.coffee
なんと無く読み取れるのはこんなところ。
- viewというのを継承したクラスである
@contentにhtmlのdomみたいなのを特殊な書き方で書くgetTitleはgetって書いてあるけど多分タイトルの設定@tag 'webview'から、divの中にchromeのwebviewを配置してるっぽい@webview.src = switch @serviceから、設定で選んだ方のwebに接続してるっぽい。その次の行のところでurlに選択した単語を引っ付けている
つまり見た目に関する定義が何もない...。
当たりをつける
ってことで、さっきのurlをよーーーく見てみる。
CSS、デザインを修正する
なんかデザインっぽいことが書いてある。
そしてstylesってフォルダの配下にlessってファイルがあるぞ、と。
ってことで他のパッケージ見たらstylesってファイルがあって、lessってのはどうもcssのいけてるやつっぽいことが判明。
ってことでjapanese-dictionaryにもstylesフォルダをつくって、lessファイルを作成。
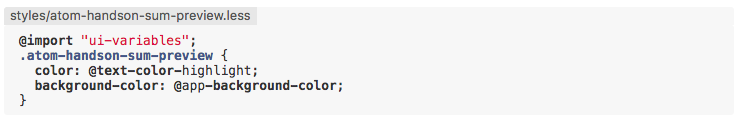
中身はこんな感じに。
japanese-dictionary.less
その後、ターミナルでパッケージフォルダに移動してapm installを実行後atomを再起動。
するとなんということでしょう!

ちゃんと高さが出るように表示されました。
実際、これをやるのには2hくらいかかったんですが、このブログにまとめるほうにももう2hくらいかかりました。
なんというか、効率化していきたいですね。
はてなブログでcodeに行数表示できるのかどうかとかで結構詰まってしまった。挙句表示するのを諦めるっていう。
ちなみに、この修正って開発者に知らせてあげたほうがいいんだろうか。
githubの使い方わかんない。まぁとりあえずいいっか。
lessとかcoffeescriptとかもおいおい勉強していこうと思います。
では。